[그래픽 처리] 다각형 렌더링
삼각형 렌더링
삼각형을 그리는 순서는 다음과 같습니다.
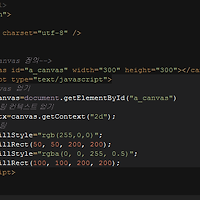
1. 캔버스의 렌더링 컨텍스트를 얻습니다.
2. beginPath() 메서드로 패스를 초기화 합니다.
3. moveTo(), lineTo() 메서드로 좌표를 지정합니다.
4. closePath() 메서드로 패스 지정을 종료합니다.
5. fill() 메서드로 삼각형을 렌더링합니다.
2. beginPath() 메서드로 패스를 초기화 합니다.
3. moveTo(), lineTo() 메서드로 좌표를 지정합니다.
4. closePath() 메서드로 패스 지정을 종료합니다.
5. fill() 메서드로 삼각형을 렌더링합니다.
moveTo() 메서드로 좌표의 시작점을 지정한 후, lineTo() 메서드로 선을 긋습니다.
closePath()는 생략가능합니다.


터치한 곳에 직삼각형 그리기
예제를 통해 설명해 드리겠습니다.
캔버스에 onmousedown 이벤트를 설정해주어야 이벤트가 발생해 마우스로 터치한 부분에 삼각형이 렌더링 되겠죠.
event 인수의 x와 y에 터치한 곳의 좌표가 저장됩니다.
패스 지정을 아래와 같이 지정하면 무작위 크기로 직각 삼각형이 찍히게할 수 있습니다.
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x, y+r);
ctx.lineTo(x+r, y+r);
ctx.lineTo(x, y);
ctx.moveTo(x, y);
ctx.lineTo(x, y+r);
ctx.lineTo(x+r, y+r);
ctx.lineTo(x, y);
도형의 테두리를 렌더링하는 stroke() 메서드를 사용해 삼각형의 테두리만 나타나게 해주었습니다.

클릭한 만큼 무작위 크기의 삼각형들이 나타납니다.

무작위 다각형 그리기
디버깅 할 때마다 다각형이 다른 형태로 나타납니다.
아래의 코드를 직접 써보시고 실행해보시면 금방 감이 잡히실 겁니다.


메서드 정리
| 메서드 | 기능 |
| beginPath() | 패스 지정 초기화 |
| closePath() | 현재까지 지정한 패스 닫기 |
| moveTo() | 렌더링 시작점을 (x,y)로 지정 |
| lineTo() | 이전 렌더링 위치에서 (x,y)로 선 긋기 |
| stroke() | 패스(테두리) 렌더링 |
| fill() | 패스 내부 채움 |
| fillStyle() | 패스 내부 채울 시 사용되는 색 및 스타일 지정 |
| strokeStyle() | 패스 선의 색 및 스타일 지정 |
| lineWidth() | 패스 선의 굵기 지정 |
'HTML5' 카테고리의 다른 글
| [그래픽 처리] 컨텍스트(Context)의 속성 (0) | 2012.02.09 |
|---|---|
| [그래픽 처리] 그라데이션(gradation)/createLinearGradient()/CreateRadialGradient() (0) | 2012.02.09 |
| [그래픽 처리] 렌더링 메서드/arc(), arcTo()/quadraticCurveTo(), bezieCurveTo()/rect() (0) | 2012.02.09 |
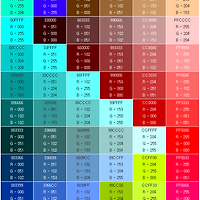
| [그래픽 처리] 캔버스의 기초/RGB 색상표/HTML 색상표 (0) | 2012.02.08 |
| [그래픽 처리] 캔버스의 기초/렌더링 컨텍스트 (0) | 2012.02.08 |
| [HTML5 프로그래밍의 기초] 스마트폰용 HTML5의 기본 형태 (0) | 2012.02.07 |
| [HTML5 프로그래밍의 기초] HTML 작성법 (0) | 2012.02.07 |