[HTML5 프로그래밍의 기초] 스마트폰용 HTML5의 기본 형태
스마트폰의 화면 크기
스마트폰으로 HTML을 실행해보면 각 스마트폰마다 화면의 표시 영역 크기가 제각각인 것을 느낄것입니다.
스마트폰 별 화면크기는 다음과 같습니다.
뷰포트
뷰포트(ViewPort)는 화면사이즈를 고려하지 않아도 자동으로 크기를 조절할 수 있습니다.
<META>태그로 뷰포트를 설정할 수 있습니다.
표시 화면의 크기, 확대/축소 허용, 초기 표시 배율 등을 설정할 수 있습니다.
기본적인 형태는 다음과 같습니다.
뷰포트로 지정할 수 있는 속성은 다음과 같이 있습니다.
뷰포트를 적용시켜 실행해보면 다음과 같습니다.
직접 적용해 보시길 바랍니다.

스마트폰의 화면 크기
스마트폰으로 HTML을 실행해보면 각 스마트폰마다 화면의 표시 영역 크기가 제각각인 것을 느낄것입니다.
스마트폰 별 화면크기는 다음과 같습니다.
| 기종 | 화면 크기(px) |
| iPhone 3G/3GS | 230*480 |
| iPhone 4G | 960*640 |
| iPad | 1024*768 |
| 삼성 갤럭시S | 480*800 |
| HTC 구글 넥서스 원 | 480*800 |
뷰포트
뷰포트(ViewPort)는 화면사이즈를 고려하지 않아도 자동으로 크기를 조절할 수 있습니다.
<META>태그로 뷰포트를 설정할 수 있습니다.
표시 화면의 크기, 확대/축소 허용, 초기 표시 배율 등을 설정할 수 있습니다.
기본적인 형태는 다음과 같습니다.
<meta name="viewport"
content="속성1"=값1, 속성2=값2, ..."/>
content="속성1"=값1, 속성2=값2, ..."/>
뷰포트로 지정할 수 있는 속성은 다음과 같이 있습니다.
| 속성 | 기능 |
| width | 넓이 |
| height | 높이 |
| initial-scale | 초기 배율 |
| minimum-scale | 최소 배율 |
| maximum-scale | 최대 배율 |
| user-scalable | 사용자가 확대/축소할 수 있는지 여부 |
뷰포트를 적용시켜 실행해보면 다음과 같습니다.
직접 적용해 보시길 바랍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, user-scalable=yes, initial-scale=1.0, maximum-scale=3.0"/>
<title>오늘의 날씨</title>
<style>
p {font-size:12px;}
</style>
</head>
<body>
<p>오늘은 날씨가 매우 흐리다.<br/>우울하다.</p>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, user-scalable=yes, initial-scale=1.0, maximum-scale=3.0"/>
<title>오늘의 날씨</title>
<style>
p {font-size:12px;}
</style>
</head>
<body>
<p>오늘은 날씨가 매우 흐리다.<br/>우울하다.</p>
</body>
</html>

'HTML5' 카테고리의 다른 글
| [그래픽 처리] 다각형 렌더링 (0) | 2012.02.08 |
|---|---|
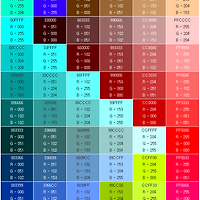
| [그래픽 처리] 캔버스의 기초/RGB 색상표/HTML 색상표 (0) | 2012.02.08 |
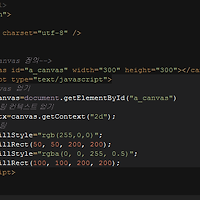
| [그래픽 처리] 캔버스의 기초/렌더링 컨텍스트 (0) | 2012.02.08 |
| [HTML5 프로그래밍의 기초] HTML 작성법 (0) | 2012.02.07 |
| [HTML5 프로그래밍의 기초] 웹 기반 기술 (0) | 2012.02.07 |
| [HTML5] Android SDK 설치 (0) | 2012.02.07 |
| [HTML5] iBBDemo2 설치 및 사용법 (0) | 2012.02.07 |