[HTML 프로그래밍의 기초] 웹 기반 기술
HTTP
웹은 HTTP(HyperText Transfer Protocol)라는 프로토콜에 따라 서버와 클라이언트 간의 통신을 수행합니다.
HTTP 통신은 클라이언트는 서버에 접속하여 필요한 파일을 요청하고 서버는 이 요청에 대해 응답을 한 후 접속을 끊는 형태를 가집니다.
HTML
HTML은 웹 페이지 기술을 위한 마크업(Markup) 언어로, HTML 태그를 통해 정보를 구조화 합니다.
정보를 구조화 한다는 것은 제목, 본문 등 각 부위가 어디에 해당하는지 지정한다는 것입니다.
태그는 자식 요소로 포함시킬 수 있기 때문에 계층구조로 문장을 표현할 수도 있습니다.
다음과 같은 태그를 계층구조 그림으로 나타내면...
HTTP
웹은 HTTP(HyperText Transfer Protocol)라는 프로토콜에 따라 서버와 클라이언트 간의 통신을 수행합니다.
HTTP 통신은 클라이언트는 서버에 접속하여 필요한 파일을 요청하고 서버는 이 요청에 대해 응답을 한 후 접속을 끊는 형태를 가집니다.
HTML
HTML은 웹 페이지 기술을 위한 마크업(Markup) 언어로, HTML 태그를 통해 정보를 구조화 합니다.
정보를 구조화 한다는 것은 제목, 본문 등 각 부위가 어디에 해당하는지 지정한다는 것입니다.
태그는 자식 요소로 포함시킬 수 있기 때문에 계층구조로 문장을 표현할 수도 있습니다.
다음과 같은 태그를 계층구조 그림으로 나타내면...
<div>
<h2>과일</h2>
<div>
<p>바나나는 노랗다</p>
<p>사과는 빨갛다</p>
<p>오렌지는 주황색이다</p>
</div>
</div>
<h2>과일</h2>
<div>
<p>바나나는 노랗다</p>
<p>사과는 빨갛다</p>
<p>오렌지는 주황색이다</p>
</div>
</div>

CSS(Cascading Style Sheets)
HTML이 문장의 논리 구조를 지정한다면 CSS는 표시방법을 지정합니다.
글자색, 들여쓰기, 테두리등을 예로 들 수 있습니다.
이전과 달리 HTML5에서는 화면 표시와 관련된 부분은 따로 분리하여 CSS가 담당하고, HTML은 원래 목적인 문장의 논리 구조만을 지정합니다.
앞에서 소개한 HTML에 CSS로 스타일을 추가해보겠습니다.
<!DOCTYPE html>
<mata charset="utf-8">
<style>
div {background-color:blue; color:white; padding:24px;}
h2 {font-size:24px; border-bottom:2px solid white;}
p {background-color:red; padding:10px;}
</style>
<div>
<h2>과일</h2>
<div>
<p>바나나는 노랗다</p>
<p>사과는 빨갛다</p>
<p>오렌지는 주황색이다</p>
</div>
</div>
<mata charset="utf-8">
<style>
div {background-color:blue; color:white; padding:24px;}
h2 {font-size:24px; border-bottom:2px solid white;}
p {background-color:red; padding:10px;}
</style>
<div>
<h2>과일</h2>
<div>
<p>바나나는 노랗다</p>
<p>사과는 빨갛다</p>
<p>오렌지는 주황색이다</p>
</div>
</div>

자바스크립트
자바스크립트(Javascript)는 스크립트형 프로그래밍 언어입니다.
단순히 문자와 그림을 표시하는 것 뿐인 웹에, 움직임이나 사용자와의 대화를 추가할 수 있습니다.
또한 'Ajax'라고 불리는 자바스크립트에 의한 비동기식 통신기술은 화면 전환 없이 화면의 일부 혹은 전체 내용을 업데이트 하는 기술입니다.
단순히 문자와 그림을 표시하는 것 뿐인 웹에, 움직임이나 사용자와의 대화를 추가할 수 있습니다.
또한 'Ajax'라고 불리는 자바스크립트에 의한 비동기식 통신기술은 화면 전환 없이 화면의 일부 혹은 전체 내용을 업데이트 하는 기술입니다.
'HTML5' 카테고리의 다른 글
| [그래픽 처리] 캔버스의 기초/RGB 색상표/HTML 색상표 (0) | 2012.02.08 |
|---|---|
| [그래픽 처리] 캔버스의 기초/렌더링 컨텍스트 (0) | 2012.02.08 |
| [HTML5 프로그래밍의 기초] 스마트폰용 HTML5의 기본 형태 (0) | 2012.02.07 |
| [HTML5 프로그래밍의 기초] HTML 작성법 (0) | 2012.02.07 |
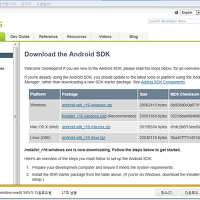
| [HTML5] Android SDK 설치 (0) | 2012.02.07 |
| [HTML5] iBBDemo2 설치 및 사용법 (0) | 2012.02.07 |
| [HTML5] Aptana Studio3 설치 및 사용 (1) | 2012.02.07 |